Manajemen
pemasangan komponen (manajemen layout) diperlukan untuk mengatur penempatan
komponen di dalam frame agar bisa menghasilkan bentuk interface yang menarik.
Penggunaan layout dalam menggunakan letak komponen juga akan memudahkan kita
menempelkan komponen pada frame. Java menyediakan sejumlah metode layout dalam
mengatur penempelan komponen ke dalam frame. Kit aboleh mengkombinasikan
beberapa metode agar pemasangan komponen menjadi lebih baik dan mudah. Method setLayout() digunkana untuk mengatur jenis metode yang digunakan
pada saat pemasangan komponen.
Ada
4 metode Layout yaitu :
A. Metode FlowLayout
Metode FlowLayout menempatkan
komponen di frame berdasarkan urutan komponen-komponen tersebut ditempelkan ke
frame. Penyusunan dimuali dari kiri ke kanan dan dari atas ke bawah. Dengan
demikian urutan pemasukan komponen menjasi penting. Secara default seluruh komponen yang ditambahkan dengan metode FlowLayout
akan ditampilkan dengan rata tengah, namun metode Layout memiliki konstansta LEFT,
CENTER, dan RIGHT untuk mengatur perataan komponen yang diinginkan.
Contoh
Program CobaFlowLayout.java
Ketikkanlah kode pogram dibawah ini
:
import java.awt.*;
import javax.swing.*;
class Flayout extends JFrame {
JButton tombolSave, tombolEdit, tombolDelete,tombolOpen;
public Flayout() {
setTitle ("FLOWLAYOUT");
tombolOpen = new JButton
("OPEN");
tombolOpen.setMnemonic('O') ;
tombolSave = new JButton
("SAVE");
tombolSave.setMnemonic('S') ;
tombolEdit = new JButton
("EDIT");
tombolEdit.setMnemonic('E') ;
tombolDelete = new JButton
("DELETE");
tombolDelete.setMnemonic('D') ;
setLayout(new FlowLayout());
add(tombolOpen);
add(tombolSave);
add(tombolEdit);
add(tombolDelete);
pack();
setVisible(true);
setDefaultCloseOperation(EXIT_ON_CLOSE);
}
}
public class CobaFlowLayout {
public
static void main (String[] args) {
Flayout
f = new Flayout();
}
}
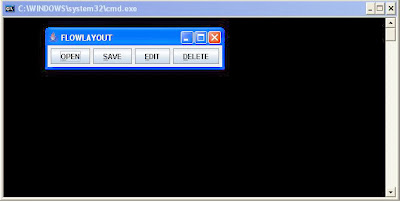
Dan ouputnya seperti yang terlihat
pada gambar berikut di bawah ini :
B.
Metode
GridLayout
Metode GridLayout akan membagi area
layar menjadi sejumlah tempat dalam bentuk matriks ukuran yang sama. Area layar
dibagi dalam format baris dan kolom. Akibatnya setiap komponen akan memeliki
ukuran yang sama, tidak peduli bagaimana ukuran sebenarnya. Setiap kali terjadi
perubahan ukuran frame, ukuran setiap komponen juga akan berubah. Pada
prinsipnya yang dipertahankan adalah jumlah baris dan kolom yang telah
ditentukan.
Contoh
Program CobaGridLayout.java
Ketikkanlah kode pogram dibawah ini
:
import java.awt.*;
import javax.swing.*;
class GLayout extends JFrame {
JButton tombolSave, tombolEdit,
tombolDelete, tombolOpen, tombolCopy, tombolPaste;
public GLayout() {
setTitle("GRIDLAYOUT");
tombolOpen = new JButton
("OPEN");
tombolOpen.setMnemonic('O') ;
tombolSave = new JButton
("SAVE");
tombolSave.setMnemonic('S') ;
tombolEdit = new JButton
("EDIT");
tombolEdit.setMnemonic('E') ;
tombolDelete = new JButton
("DELETE");
tombolDelete.setMnemonic('D') ;
tombolCopy = new JButton
("COPY");
tombolCopy.setMnemonic('C') ;
tombolPaste = new JButton
("PASTE");
tombolPaste.setMnemonic('P') ;
setLayout(new GridLayout(3,2));
add(tombolOpen);
add(tombolSave);
add(tombolEdit);
add(tombolDelete);
add(tombolCopy);
add(tombolPaste);
pack();
setVisible(true);
setDefaultCloseOperation(EXIT_ON_CLOSE);
}
}
public class CobaGridLayout {
public
static void main (String[] args) {
GLayout
g = new GLayout();
}
}
Dan ouputnya seperti yang terlihat
pada gambar berikut di bawah ini :
C.
Metode
BorderLayout
Metode BorderLayout menggunakan
konsep arah mata angin dalam memesang komponen. Calss BorderLayout menyediakan
lima konstanta yang menyatkan arah mata angin, yaitu NORTH,EAST,SOUTH,WEST, dan
CENTER.
Jika salah satu tidak digunakan,
maka lokasi yang berdekatan akan mengunakan lokasi tersebut sebagai perluasan
dari wilayahnya. Metode ini tidak memperhatikan urutan pemasukan komponen.
Contoh
Program CobaBorderLayout.java
Ketikkanlah kode pogram dibawah ini
:
import java.awt.*;
import javax.swing.*;
class BLayout extends JFrame {
JButton tombolSave, tombolEdit,
tombolDelete, tombolOpen;
JLabel labelGambar;
public BLayout() {
setTitle("Border
Layout");
tombolOpen = new JButton
("OPEN");
tombolOpen.setMnemonic('O') ;
tombolSave = new JButton
("SAVE");
tombolSave.setMnemonic('S') ;
tombolEdit = new JButton
("EDIT");
tombolEdit.setMnemonic('E') ;
tombolDelete = new JButton
("DELETE");
tombolDelete.setMnemonic('D') ;
labelGambar = new JLabel(new
ImageIcon("Image/Satu.jpg"));
setLayout(new BorderLayout(3,2));
add(tombolOpen,"North");
add(tombolSave,"West");
add(labelGambar,"Center");
add(tombolEdit,"East");
add(tombolDelete,
"South");
setSize(400,300);
setVisible(true);
setDefaultCloseOperation(EXIT_ON_CLOSE);
}
}
public class CobaBorderLayout {
public
static void main (String[] args) {
BLayout
b = new BLayout();
}
}
Dan ouputnya seperti yang terlihat
pada gambar berikut di bawah ini :
D.
Metode
NoneLayout
Metode NoneLayout tidak cukup fleksibel
digunakan. Oleh karena itu harus mengatur lokasi tiap objek titik demi titik.
Tiap objeknya ditentukan oleh koordinat didalam window. Jika dilihat dari hal
kerapian dan kebebasan mengatur tampilan layout ini peringkat teratas dari
semua alternatif layout.
Contoh
Program CobaNullLayout.java
Ketikkanlah kode pogram dibawah ini
:
import java.awt.*;
import javax.swing.*;
class NLayout extends JFrame {
JButton tombolSave, tombolEdit,
tombolDelete, tombolOpen;
public NLayout() {
setTitle("None Layout");
tombolOpen = new JButton
("OPEN");
tombolOpen.setMnemonic('O') ;
tombolSave = new JButton
("SAVE");
tombolSave.setMnemonic('S') ;
tombolEdit = new JButton
("EDIT");
tombolEdit.setMnemonic('E') ;
tombolDelete = new JButton
("DELETE");
tombolDelete.setMnemonic('D') ;
setLayout(null);
add(tombolOpen);
add(tombolSave);
add(tombolEdit);
add(tombolDelete);
tombolOpen.setBounds
(10,10,150,20);
tombolSave.setBounds
(150,15,150,20);
tombolEdit.setBounds
(100,30,150,20);
tombolDelete.setBounds
(40,50,150,20);
setSize(350,200);
setVisible(true);
setDefaultCloseOperation(EXIT_ON_CLOSE);
}
}
public class CobaNullLayout {
public
static void main (String[] args) {
NLayout
n = new NLayout();
}
}
Dan ouputnya seperti yang terlihat
pada gambar berikut di bawah ini :
Contoh program tambahan :
1.
Contoh
Program frameAWT. java
Ketikkanlah kode pogram dibawah ini
:
import java.awt.*;
public class frameAWT {
public static void main (String []
args) {
Frame myFrame = new
Frame("Demo program AWT");
myFrame.setLayout(new
BorderLayout());
Label labelPil = new
Label("Title Pilihan Buah");
myFrame.add(labelPil,BorderLayout.NORTH);
Panel myPanel = new Panel ( new
BorderLayout());
Label labelBuah = new Label
("Buah = ");
myPanel.add(labelBuah,BorderLayout.WEST);
Choice myChoice = new Choice();
myChoice.add("Mangga");
myChoice.add("Pisang");
myChoice.add("Jeruk");
myChoice.add("Appel");
myChoice.add("Anggur");
myChoice.add("Nangka");
myFrame.add(myPanel,BorderLayout.SOUTH);
myPanel.setSize(300,200);
myPanel.add(myChoice,BorderLayout.EAST);
myFrame.show();
}
}
Dan ouputnya seperti yang terlihat
pada gambar berikut di bawah ini :
2.
Contoh
Program ObjekGUI. java
Ketikkanlah kode pogram dibawah ini
:
import javax.swing.*;
class GUI extends JFrame {
JLabel lNama = new JLabel
("Nama Lengkap: ");
final JTextField fNama= new
JTextField(10);
JLabel lJnsKlmn = new JLabel
("Jenis Kelamin: ");
JRadioButton rBPria = new
JRadioButton ("Laki-laki: ");
JRadioButton rBWanita = new
JRadioButton ("Perempuan: ");
JLabel lAgama= new JLabel
("Agama :");
String [] NamaAgama = {
"Islam",
"Kristen", "Katolik", "Hindu", "Budha"
};
JComboBox cMBAgama = new
JComboBox(NamaAgama);
JLabel lHobby = new JLabel("Hobby : ");
JCheckBox cBSepakBola = new
JCheckBox ("Sepak bola");
JCheckBox cBBasket = new JCheckBox
("Basket");
JButton btnSave= new JButton
("OK");
public GUI () {
setTitle
("Mencoba kombinasi komponen GUI");
setDefaultCloseOperation(3);
setSize(350,200);
ButtonGroup
Group = new ButtonGroup();
Group.add(rBPria);
Group.add(rBWanita);
setLayout(null);
add(lNama);
add(fNama);
add(lJnsKlmn);
add(rBPria);
add(rBWanita);
add(lAgama);
add(cMBAgama);
add(lHobby);
add(cBSepakBola);
add(cBBasket);
add(btnSave);
lNama.setBounds(10,10,120,20);
fNama.setBounds(130,10,150,20);
lJnsKlmn.setBounds(10,35,120,20);
rBPria.setBounds(130,35,100,20);
rBWanita.setBounds(230,35,100,20);
lAgama.setBounds(10,60,150,20);
cMBAgama.setBounds(130,60,120,20);
lHobby.setBounds(10,85,120,20);
cBSepakBola.setBounds(130,85,100,20);
cBBasket.setBounds(230,85,150,20);
btnSave.setBounds(100,130,120,20);
fNama.setBounds(130,10,150,20);
setVisible(true);
}
}
class ObjekGUI {
public
static void main (String[] args) {
GUI G = new GUI();
}
}
Dan ouputnya seperti yang terlihat
pada gambar berikut di bawah ini :






Tidak ada komentar:
Posting Komentar